Notice
Recent Posts
Recent Comments
Tags
- fig ax 사용
- 티스토리 목차
- matplotlib 객제 지향 방식
- jupyter notebook shell commands
- magic command
- tistory toc
- TOC
- tistory 목차
- NewYork Times 읽기
- 티스토리 자동 목차
05-07 00:18
Archives
develop myself
tistory code highlight 추가 본문
1 간단한 방법
Color Scripter
Simple & Flexible Syntax HighLighter
colorscripter.com
color scripter를 이용하여 복사-붙여넣기 사용
2 highlight.js 소개
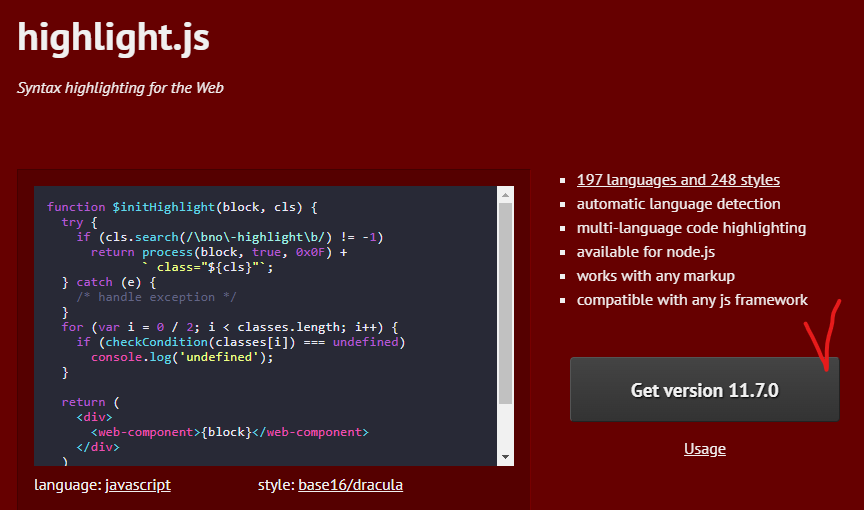
2.1 highlight.js 페이지
highlight.js
Version 10.7.2 This is a patch release. The only change is that deprecation messages are throttled and shown only once.
highlightjs.org
2.2 내가 원하는 테마 확인
내가 원하는 테마 demo로 확인
https://highlightjs.org/static/demo/
highlight.js demo
highlightjs.org
3 highlight.js 적용
3.1 다운로드

Get version > 언어 선택 > Download
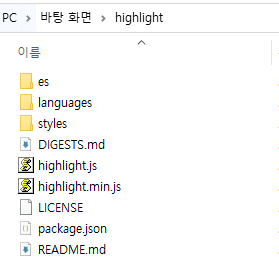
3.2 암축 해제

압축을 푼 폴더에서 필요한 파일은 highlight.min.js와 styles/내가_원하는_테마.min.css 이다.
3.3 파일 업로드
블로그 관리 > 스킨 편집 > html 편집 > 파일업로드
highlight.min.js와 styles/내가_원하는_테마.min.css 파일을 업로드한다.
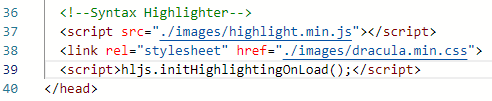
3.4 html 편집: head에 추가
<script src="./images/highlight.min.js"></script>
<link rel="stylesheet" href="./images/내가_선택한_테마.min.css">
<script>hljs.initHighlightingOnLoad();</script>
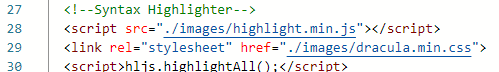
3.5 html 편집: head에 추가
위의 3.4 방법도 물론 동작하지만, highlight.js의 사용법에 따라 코드를 변경한다.
<script src="./images/highlight.min.js"></script>
<link rel="stylesheet" href="./images/dracula.min.css">
<script>hljs.highlightAll();</script>
highlight.js 사용법 페이지: https://highlightjs.org/usage/
더보기


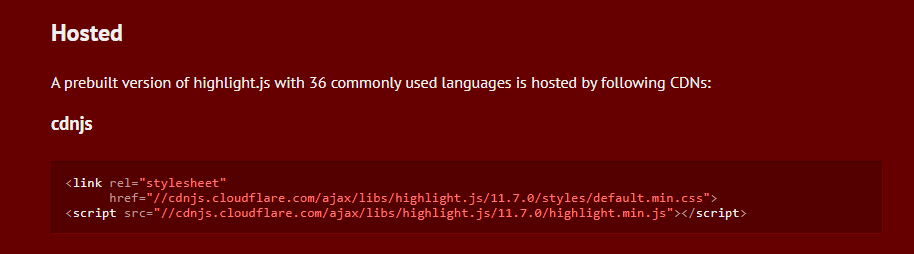
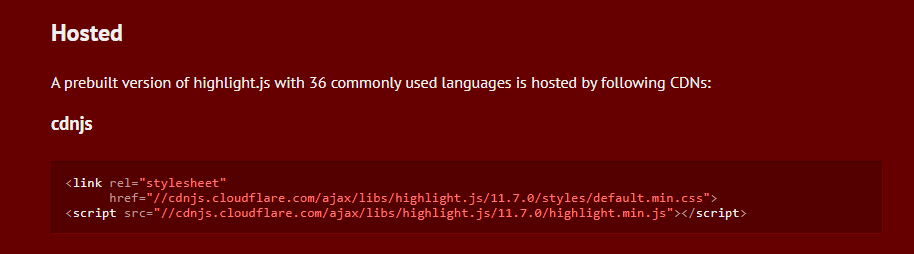
highlight.js의 cdnjs의 소스코드와 같다.
다른 점은 경로를 cdn 서버로 할지, 로컬(티스토리 업로드 파일 경로)로 할지의 차이뿐이다.
'Tips > blog' 카테고리의 다른 글
| tistory 메뉴 사이드바 수정(반응형 #2 스킨) (0) | 2023.01.11 |
|---|---|
| tistory에 highlight.js, line number 적용시 문제 해결(반응형 #2 스킨) (0) | 2023.01.11 |
| tistory 코드 블록 line number 적용 (0) | 2023.01.10 |
| tistory 블로그 toc 적용(반응형 #2 스킨) (0) | 2023.01.10 |
| tistory 블로그 toc 적용(book club 스킨) (0) | 2023.01.10 |
Comments




